How I improved my site’s performance by replacing all my GIFs with Lottie
— JavaScript, Software Development — 5 min read

Just before the launch of the Reciprocal.dev alpha I had a little time to polish the web app while we worked on the marketing site so I started building a custom loading image to keep users entertained while waiting to use the product.
I had been using Adobe Illustrator to create small illustrations to use throughout the app, re-using components from the prototypes I had built in Adobe XD to speed up this work and keeping these images consistent with the rest of the app’s design.
But a static image isn’t going to keep a first-time user entertained enough that they don’t realise that the app is taking some time to load (due to backend services needing to be woken up etc) so I decided that I’d animate that illustration to make things interesting.
Building the initial animation
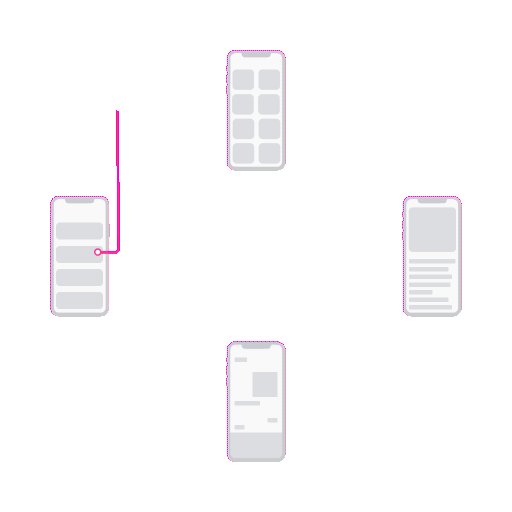
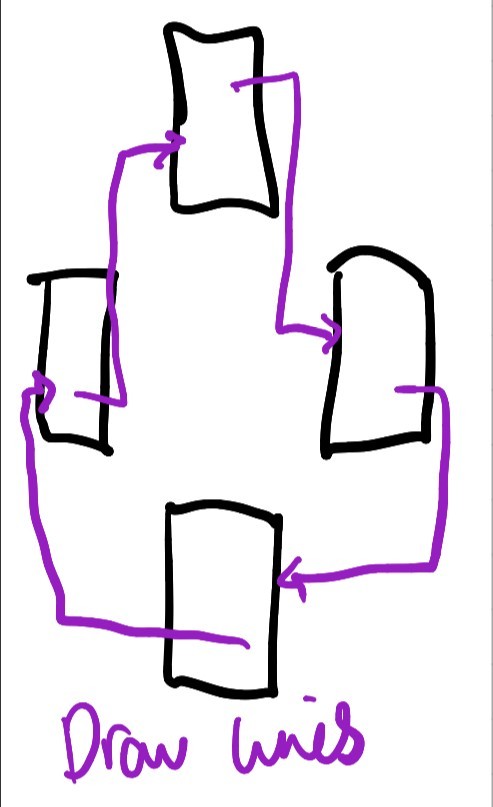
The animation started with a quick doodle of how I wanted the loading image to go. It needed to be something that could be looped, so I settled on a design of four screens that were connected together by lines that fill in to eventually form a circular flow, before fading out in order to be drawn again.

I then looked into how I would achieve the animation of the line being drawn and came across the live painting tool in After Effects that allows you to paint the alpha mask of a layer in real time and that then forms an animation that looks like the line is being drawn when played back.
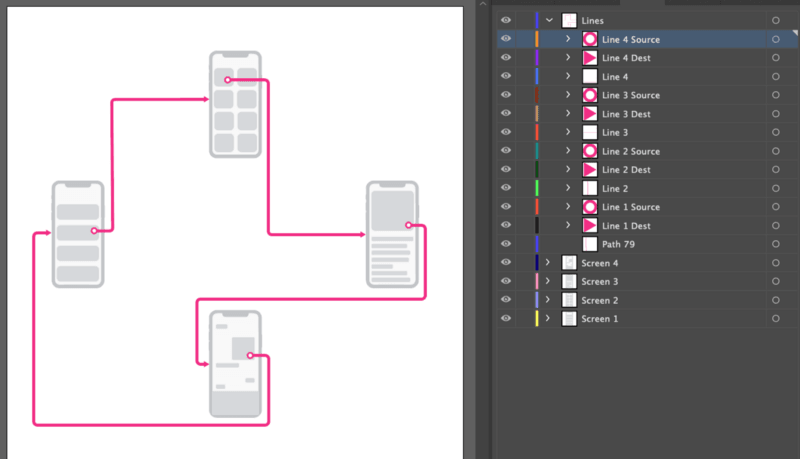
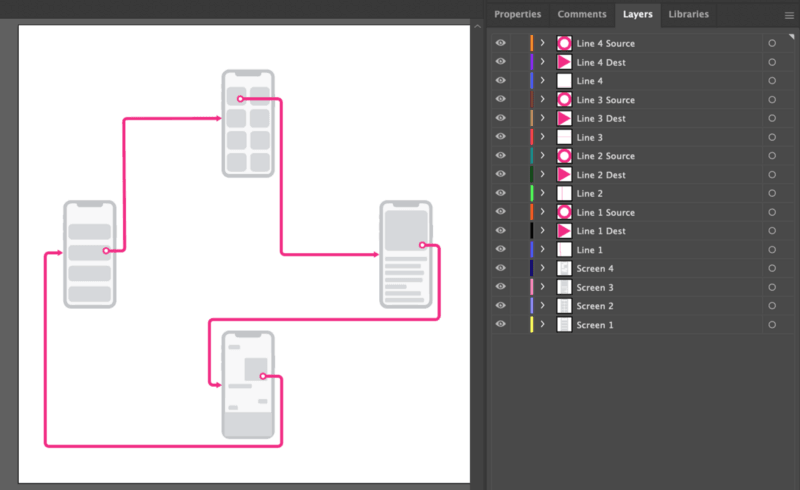
With the live paint approach in mind I created a document in Illustrator with each mobile screen on a separate layer, as After Effects creates a separate object per layer and this would allow me to control those screens fading in at different times and a layer for all the connections that I’d paint to fill in as the screens fade in.

This set up worked really well and after a few tries I was able to paint the lines accurately and dynamically enough that the final product looked how I had envisioned it.
However while the animation looked good in After Effects, exporting it became a bit of an issue.
Problems with GIFs
Much to my amazement it turned out that After Effects couldn’t export GIFs with transparent backgrounds, instead there are a number of convoluted workarounds that involve things like exporting each frame as a PNG and using Photoshop to stitch them into an animation or doing the same via ffmpeg.
I have no idea how in 2022 an ‘industry leading tool’ doesn’t support the one feature that GIFs were well known for before PNGs became a thing but apparently it doesn’t so I was forced to attempt one of the work arounds.
I initially tried the Photoshop approach first but it failed to load the folder of frame images so I ended up following this guide https://medium.com/@Peter_UXer/small-sized-and-beautiful-gifs-with-ffmpeg-25c5082ed733 to generate the GIF with ffmpeg instead.
After finally creating a GIF there was then the matter of file size as the first approach ended up with a 10MB GIF, which would take more time to load than the app would take to load the data that required the loading animation in the first place, but I was able to get it down to about 900KB by reducing the size and quality.
This of course looked terrible and still wasn’t a small enough size to realistically be used as a loading image but it was the best I could do and I was left really disappointed in After Effects as it had enabled my idea and then quickly destroyed any value I would get from it.
I released the loading animation anyway and a week or so later I started looking at measuring the app’s performance with Lighthouse and the GIF was flagged as something that would impact the sites loading times even with deferred loading.
This was the catalyst for which I needed to decide on either ditching the loading animation or finding a better way of producing the animation, such as webp or a library like Lottie by Airbnb.
Getting a lot out of Lottie
I had come across Lottie previously when I was building JiffyCV in React Native as a lot of other apps used the animation library to build engaging onboarding experiences and I knew that this integrated with After Effects via a plugin that allowed you export your animation to the file structure is supports.
I installed the plugin and rendered my live painted animation into the Lottie format and only the screens were animated in the output. The lines remained static as I guess Lottie doesn’t support that raster based effect but the file size was ten times smaller than the smallest GIF I was able to produce and the quality was much higher so I decided to move onto seeing how easy it would be to add it to the app.
When I added the Lottie component into the React app this removed the warning that Lighthouse had flagged so I knew this was the approach I wanted to follow, but I needed to revise the way I was animating the connecting lines in the animation to something that Lottie could render.
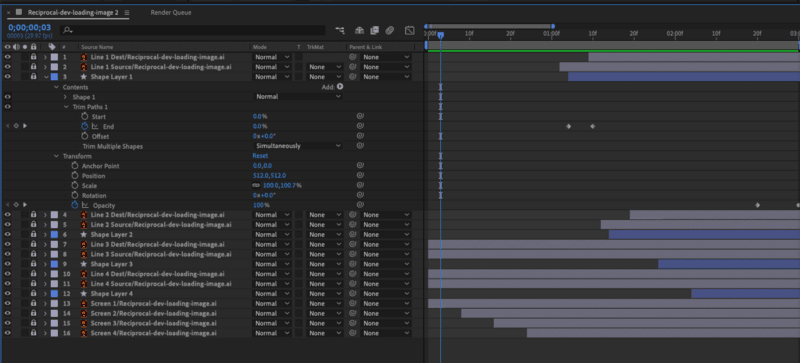
After a bit of research I discovered that Lottie supports the trim path functionality in After Effects as a means of animating lines being drawn.
In order to use the trim path approach I needed to change the structure of my Illustator file as I would now need to animate the start and end points of each line separately and use the path tool in After Effects to draw the line, with that line having the trim path effect animated to fill in the line over time.

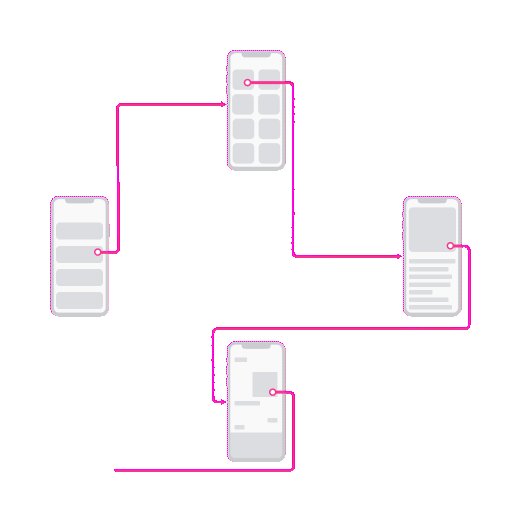
I updated the animation to follow this pattern:
- Screen fades in
- Line start fades in
- Line is drawn to connecting screen using trim path
- As line is completed line end fades in
- Next screen fades in

Lottie rendered this new approach beautifully and I was able to create a Lottie file that was 102KB for the whole three second loop which was a vast improvement on the GIF.
I was also able to further improve the loading performance of the React app by lazy loading the Lottie component so that the initial page doesn’t require the library straight away but as both the Lottie library and the animation file sizes are small this can be loaded when needed quickly enough.
Igniting an animation flame
After learning how to create Lottie compatible animations in After Effects I realised that I could easily bring animations to the marketing website and make that a little more eye-catching.
The Reciprocal.dev website is built using Gatsby so I was able to find a library that added the Lottie web library so I could render the below animation on our homepage.

Reciprocal.dev Concepts on Lottiefiles
The Lottie file is 700KB for 450 frames at any resolution while a GIF version is 3.7MB at 300x300 resolution. The savings made on the file size and the ability to lazy load the script means that animation has become a viable means to enhance the website and the product in order to convey more information than static images alone.
Summary
If you’re looking to utilise animation in your app, webapp or website then it might be worth looking into Lottie as a solution for implementing those animations.
Being able to keep the file sizes down and lazy load in the animations means that your users get a snappy experience that is enhanced by animation instead of them having to wait for those animations to load before they can access any of the information they want.
While I used After Effects to build my animations Lottie supports a bunch of different animation tools so there may be a means to add it to your set of tools without too much effort.