Running my first Usability Tests
— Product Development, Lessons Learned — 4 min read

I mentioned in my last post ( Figma — Tips for Developers) that I was building a prototype for my first product (JiffyCV) and how I was using Figma to create the prototype and I found it an amazing tool which got me interested in design again (I’m a developer who gave up trying to design things).
In this post I’ll be writing about what I did with that prototype — Usability Testing. I’ll cover how I conducted the test, what I learned about carrying out my first usability testing sessions and how those sessions allowed me to iterate rapidly over ideas to craft a better user experience.
What is Usability Testing?
A usability test is where you give the user a prototype or implemented solution and ask them to complete a set of tasks while observing them and asking them to talk through how they’d expect the app to work.
The aim of the test is to learn more about the way the user interacts with the UI and how the UX helps or impedes their ability to complete the tasks they need to carry out.
It’s a good idea to carry out usability testing while you’re not too invested in a design or solution so that you can adjust it drastically with little attachment. I’m glad that I did this as I was able to pivot my idea quite a but with minimal effort.
In development these days we have the ability to import any number of UI libraries and I think that we assume there’s very little need to test the combination of elements being used if we’re building a usable app.
This time needs to be taken though, as I found out when conducting my tests, just because you interact with UIs constantly it doesn’t mean that you can second guess other people’s interactions with what you’re creating.
How to Conduct a Usability Test
I’ll caveat this massively with the fact that I was doing all this over a webcam due to the lockdown in the UK but usually you’d conduct the test by having a one-to-one session with a user and making sure that you create an atmosphere where they feel comfortable enough to speak their mind and are given plenty of time to complete the tasks.
You prepare the list of tasks beforehand and create a prototype to facilitate those tasks. The tasks should be concise and you need to give the user context of what they’re attempting to achieve.
Once you have your list of tasks to complete the next step is to create a table to track the users against the tasks. You should also log notes and the version of the prototype being tested.
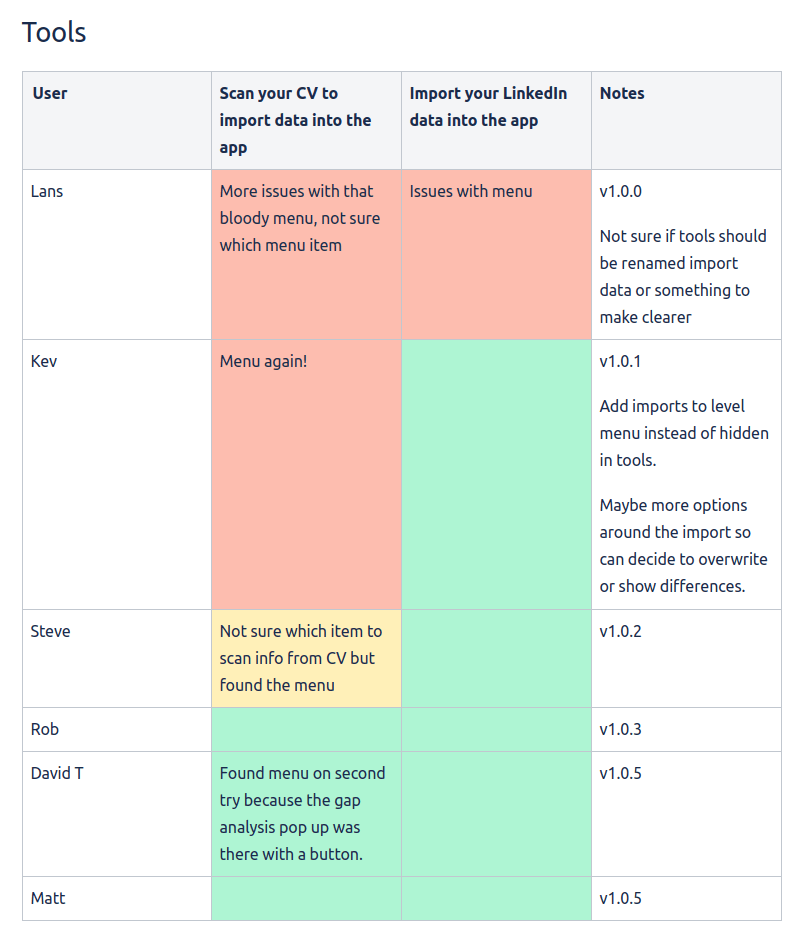
As you carry out your sessions you can log any notes that the user has about that particular task in the table cell and you can colour code the cells to show if the user managed the task easily (green), with some hiccups but nothing major (orange) or got confused and had to be helped (red).
Here’s an example of a table from my tests:

Lessons Learned
The most important lesson for me from carrying out the usability tests was that it’s easy to overlook how much context we have that users won’t have.
The biggest assumption I think I made is what you can see in the table above. I had added a menu to the prototype which you would swipe to open which everyone I had shared it with internally hadn’t raised as they had been told “I’m using a drawer, you have to swipe it” before using it.
When it came to asking a user to ‘scan your CV to import data into the app’ they struggled because there were no on-screen prompts to open the menu which was because I had removed them to cut down on the space used by the header but in doing so I had made the app unusable.
Another important lesson was to make sure you only carry out tests with those in your intended user group, it can feel like testing with someone who won’t use your app could be useful but if you’re targeting a specific set of people then you might end up making things harder for them as other people won’t have the domain knowledge or expectations that they do.
Other things I discovered were:
- It’s hard to write clear task definitions the first time round but as you do more sessions you’ll find the right words
- As much as people hate the ‘hamburger’ menu it’s recognisable to most people
- Back buttons are very important, don’t listen to Android users when they tell you that you don’t need an on-screen back button
- When building tabs don’t use opacity or lighten the non-active tab colour as this will make users think that tab is disabled
- People struggle with cards, if you want them to click a card to enter a sub-menu for that card then you need to give them some indication that information lies within it
- Don’t make sweeping changes off the back of a small comment from one person, collect feedback from a set of users to validate if such a change is needed as it might introduce more complexity
- Iteration is key and it’s better to iterate over prototypes than to do it once it comes to coding and people start reporting issues with the app
How usability testing helps shape an idea
When conducting usability testing you’re not only testing the UI and UX of the idea but you’re also testing the idea itself.
During my test sessions I received a lot of insights into the value my app would bring to people and how the way that I solved the problem could be expanded to solve other problems.
The best sessions that I had were ones where the person struggled to work out something and gave me constructive feedback on how to improve it. They’d then go on to tell me their biggest pain point in the problem space and how they could see the solution being tweaked to make it less painful.
This then lead to really productive sessions mindmapping and prototyping ideas that I could the use in the next session to see if I had fixed the UI / UX problems and then sharing the new prototype with both the previous user and the user doing the current test.
Summary
If you’re building a product and you’ve not done usability testing then I highly recommend you give it a try. Just make sure that you create an environment where the user feels it’s OK to try things and to speak openly about their expectations of the app’s UI/UX.
You may, like me, find that you make assumptions of how people will interact with the app or at the very least you might learn more about what people want from the app.