Setting up Penpot to run on my Synology NAS
— Design — 2 min read
In March 2022 I bought myself a NAS (well actually I bought two but swapped the original QNAP one for a Synology one after some privacy concerns) with the aim of not only having a better backup solution but also to self-host applications with Docker.
So far I’ve mostly been installing tools that help with automating tasks such as Retool to help pull in data from various sources for the applications that I’d built but with the news of Adobe acquiring Figma I decided to add Penpot, an open source design and prototyping app to that list of tools.
Installing Penpot on Docker using Portainer
For the most part you can follow the Getting Started -> Install Docker instructions that Penpot provide https://help.penpot.app/technical-guide/getting-started/#install-docker with a few changes depending on how you deploy your Docker applications.
I use Portainer to manage my Docker ‘stacks’ on my NAS as it provides a more powerful set of features that Synology’s
Docker app (which relies on you creating scripts and using tasks on the NAS to exectute them) and it allows you to
use docker-compose.yml files to create a stack of services.
There are a few changes to that need to be made to Penpot’s docker-compose.yml before a stack can be deployed with
Portainer. The main one is to change references to config.env to stack.env, this is needed because the environment
variables defined by Portainer are exposed as a file with that name.
1---2version: "3.5"3
4networks:5 penpot:6
7volumes:8 penpot_postgres_data:9 penpot_assets_data:10
11services:12 penpot-frontend:13 image: "penpotapp/frontend:latest"14 ports:15 - 9001:8016
17 volumes:18 - penpot_assets_data:/opt/data19
20 env_file:21 - stack.env22
23 depends_on:24 - penpot-backend25 - penpot-exporter26
27 networks:28 - penpot29
30 penpot-backend:31 image: "penpotapp/backend:latest"32 volumes:33 - penpot_assets_data:/opt/data34
35 depends_on:36 - penpot-postgres37 - penpot-redis38
39 env_file:40 - stack.env41
42 networks:43 - penpot44
45 penpot-exporter:46 image: "penpotapp/exporter:latest"47 env_file:48 - stack.env49 environment:50 # Don't touch it; this uses internal docker network to51 # communicate with the frontend.52 - PENPOT_PUBLIC_URI=http://penpot-frontend53 networks:54 - penpot55
56 penpot-postgres:57 image: "postgres:14"58 restart: always59 stop_signal: SIGINT60
61 environment:62 - POSTGRES_INITDB_ARGS=--data-checksums63 - POSTGRES_DB=penpot64 - POSTGRES_USER=penpot65 - POSTGRES_PASSWORD=penpot66
67 volumes:68 - penpot_postgres_data:/var/lib/postgresql/data69
70 networks:71 - penpot72
73 penpot-redis:74 image: redis:775 restart: always76 networks:77 - penpotThe values of that stack.env are can either be uploaded as a file (if you downloaded Penpot’s config.env file) or
you can paste in values using the advanced mode. I’d recommend pasting the values in as there are some changes that
need to be made to this file and it’s easier to do this in the UI rather than downloading, editing and uploading a file.
In order to get login working for the deployed Penpot there is a change that needs to be made to PENPOT_FLAGS which is
to add disable-secure-session-cookies to that string. This will allow us to login over http , otherwise the
session cookie that is set on login will fail to be saved and you’ll see an error message when submitting the form.
1PENPOT_PUBLIC_URI=http://localhost:90012PENPOT_FLAGS=disable-registration enable-login disable-email-verification disable-secure-session-cookies3PENPOT_HTTP_SERVER_HOST=0.0.0.04PENPOT_DATABASE_URI=postgresql://penpot-postgres/penpot5PENPOT_DATABASE_USERNAME=penpot6PENPOT_DATABASE_PASSWORD=penpot7PENPOT_REDIS_URI=redis://penpot-redis/08PENPOT_ASSETS_STORAGE_BACKEND=assets-fs9PENPOT_STORAGE_ASSETS_FS_DIRECTORY=/opt/data/assets10PENPOT_TELEMETRY_ENABLED=true11PENPOT_SMTP_DEFAULT_FROM=no-reply@example.com12PENPOT_SMTP_DEFAULT_REPLY_TO=no-reply@example.comWith the stack definition and the environment variables set the stack can be deployed and then there’s one last task that needs to be done before Penpot can be used — Create a user to login with.
As per the Penpot instructions because the local stack won’t be able to send emails a local user needs to be created
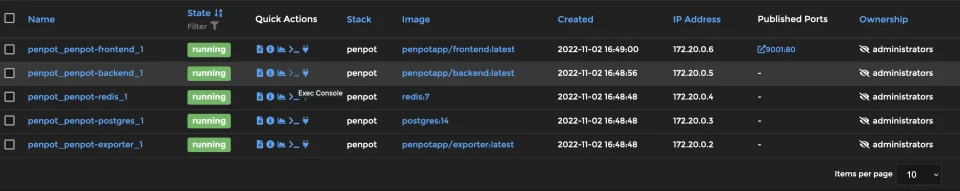
using ./manage.sh create-profile. In order to do this on the Portainer stack you can press the exec console button on
the container list entry for penpot-backend_1 which will allow you connect to the container (default settings are fine)
and run the ./manage.sh script.

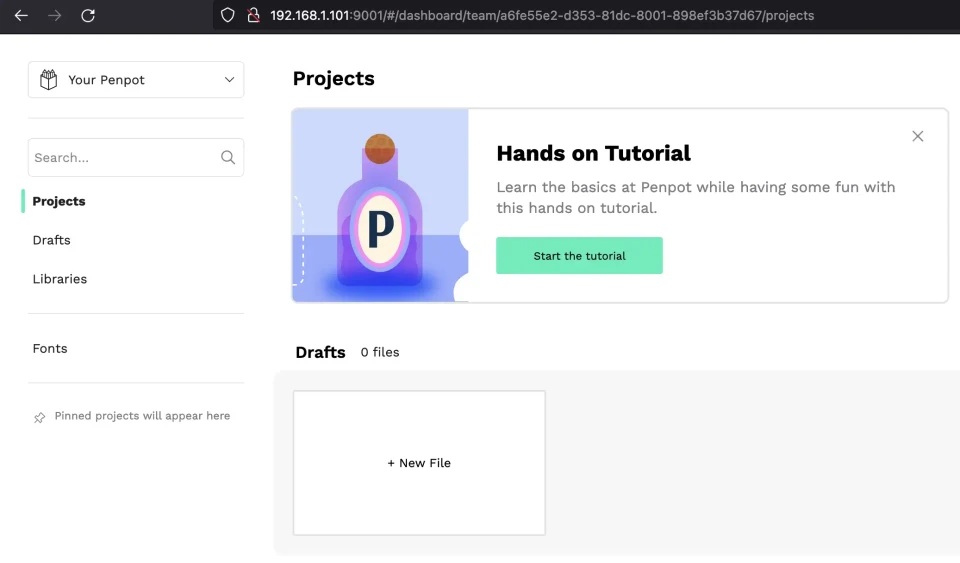
With the script run it’s just a case of hitting up your NAS’ IP address and the port you’ve exposed Penpot over (default is 9001) and logging in with the user you created.

I’m looking forward to seeing how Penpot evolves in the coming years as the project’s gained a lot of recognition & users after the Adobe news and it looks like that’s given them a lot of new investment and opportunities to build on this already amazing tool.