Using a Discord bot to validate an idea
— Python, Conversational Interface, Product Development — 6 min read

I’ve been struggling for the past year to get an idea I’ve had off the ground.
I wanted to build an Instagram like website where users could upload their Pokemon Go AR photos and have others use these pictures to build a Pokedex.
The end result being a Pokedex full of amazing images taken by a variety of photographers that have been curated by the user.
I first approached this as I would have approached things in the past, get my pencils out, talk to people who would potentially use it and build up a prototype.
This worked really well and I was really excited to start development of the app, however four months in I lost interest. The time and effort needed to build functionality into my app to get feedback was too long and I wasn’t sure it was worth my time.
During development I had decided to pivot away from having straight image uploads as I felt this led me open to having legal repercussions if someone uploaded something illegal and instead wanted to use Instagram to source images for people to curate into their Pokedex.
This integration with Instagram further delayed my ability to get something tangible into people’s hands and I ended up with a half complete project stuck in development limbo.
With the launch of Go Snapshot in Pokemon Go I decided to revisit the idea and start development again, I now had a far bigger audience and it was easier than ever to take AR photos of your favourite Pokemon.
Unfortunately Instagram yet again appeared to impede any progress.
Since I last worked with their API they moved to a new Graph API model that required verified Facebook pages and Instagram business accounts. Massive hoops to jump through just to prove out an idea I wasn’t sure about in the first place.
So I decided to ditch Instagram and look at Discord integration, our Pokemon Go group has an active AR photo channel on our Discord and I’d always had Discord integration on my roadmap.
As I started reading into the Discord documentation it became more and more apparent to me that trying to go down the traditional ‘Users come to it’ web app route was actually the thing killing my enthusiasm and I could achieve an MVP much easier with a Discord bot.
So that’s what I’ve decided to do.


The ease of building a Bot over a Web App for proving your idea
When building any software the main goal is to understand the value the software will deliver to the user.
The difference between a bot and a web app is the interaction the user has with the software to realise that value.
A web app requires the user to:
- Discover the web app
- Sign up or Log In to the web app
- Learn the UI and UX flow of the web app
- Have considered the web app valuable enough to revisit
A bot requires the user to:
- Know that the bot is running on the channel they participate in
- Learn the commands the bot uses for interaction
- Have considered the bot valuable enough to continue interacting with it
And from a development stand point delivering that value is made quicker by the lower amount of code written and infrastructure you need to set up.
A web app usually requires:
- The development of a front end UI, which can be simple pages or a full blown single page web app
- The development of a decent enough UX flow that user’s aren’t put off by how hard it is to use
- Potential development of an API server or backend system to handle data used by the front end
- An authentication flow either using OAuth2 to integrate with an existing service or building something from scratch
- Deploying the front end, and back end (if applicable) to a server so user’s can access it
A bot requires:
- The development of interaction flows, ranging from simple commands to conversation flows
- Deploying the bot to a server, but only if you want 100% uptime otherwise the bot can be run locally
In both instances the requirements of a bot are smaller than those of a web app, mostly as you don’t need to build a frontend which can feel like a separate app you need to build just to display something to the user.
While it can be fun to get out the crayons and draw a jaw-droppingly beautiful UI the time taken to build it means you’ve already invested a lot of effort for something which once in the user’s hands just doesn’t deliver on those promises of value.
Converting my idea from a web app to a bot
The premise of the idea is relatively simple; Someone posts a picture, other people add it to their Pokedex, At a later date they query that Pokedex for pictures they’ve added to it.
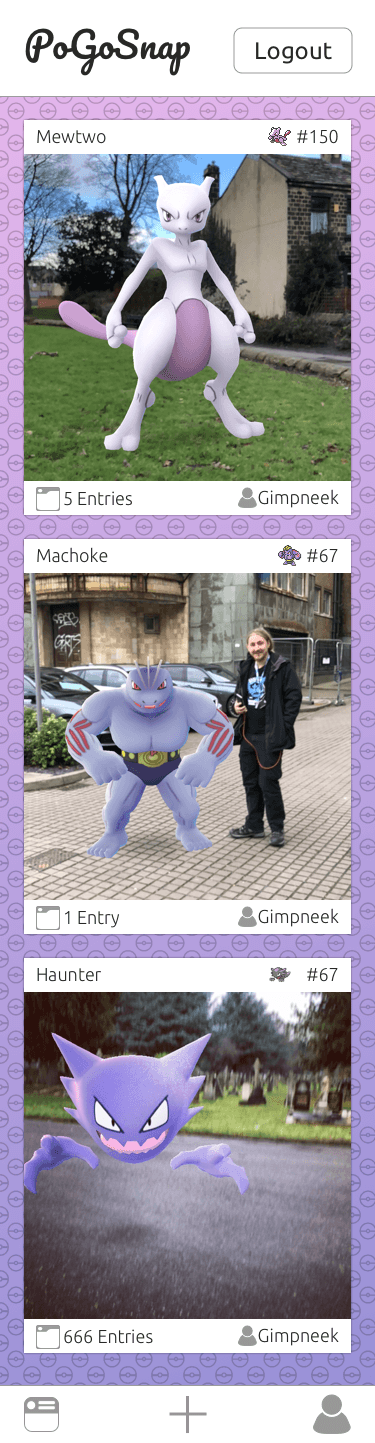
In order to achieve this with a web app I had the following pages / views;
- A feed of images that users would be able to see and interact with (a button on the image would add that image their Pokedex)
- A profile page which would show the user’s uploaded images and their Pokedex entries
- An upload form in order to add images to the image feed (originally via upload then importing from Instagram)
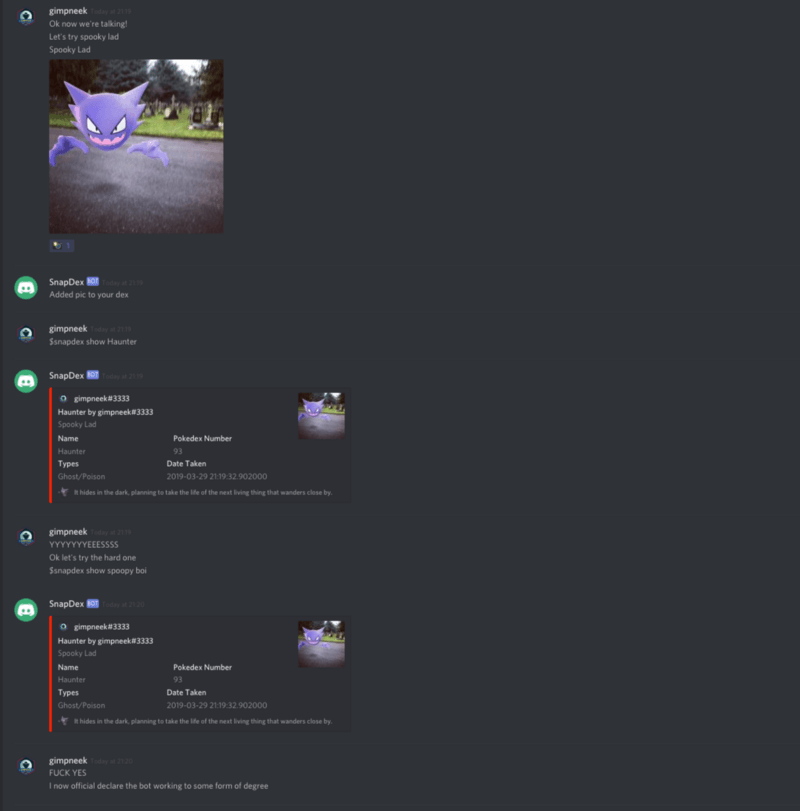
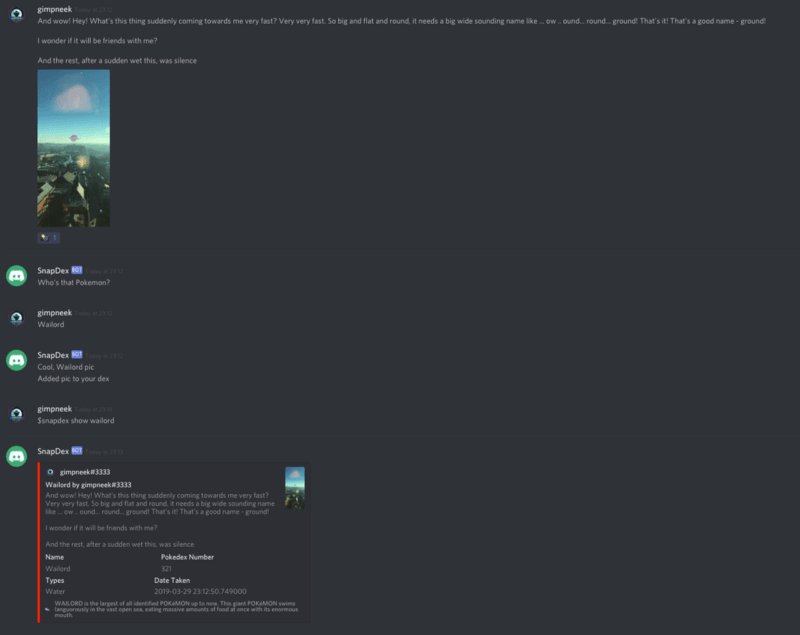
As Discord is a multi-channel chat app I could replace the feed of images with just having the bot log all images uploaded to that channel so it can detect user interaction with them.
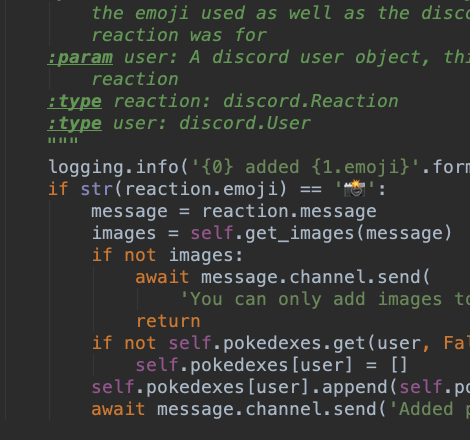
In order to add the image to their Pokedex I decided to have the bot listen to a reaction being added to the image by the user (namely the 📸 emoji, which lead to a very interesting if statement in my code).

Lastly a command would be used to show the images associated with a Pokedex entry. The user would need to type $snapdex show [POKEMON] and the bot would respond with the photo and metadata for each image they added.
Dealing with metadata in a chat
One of the things web apps have over bots is that you can design a form for the user to fill out, ensuring that all the data you want to collect is entered and validated before allowing the user to move on.
With a Discord bot you’re dealing with messages and attachments. If a user uploads an image they have the option to add a message to describe the image but this is optional and they may not tell you what you want so you need to parse the message and kick off a conversation to get the data you need.
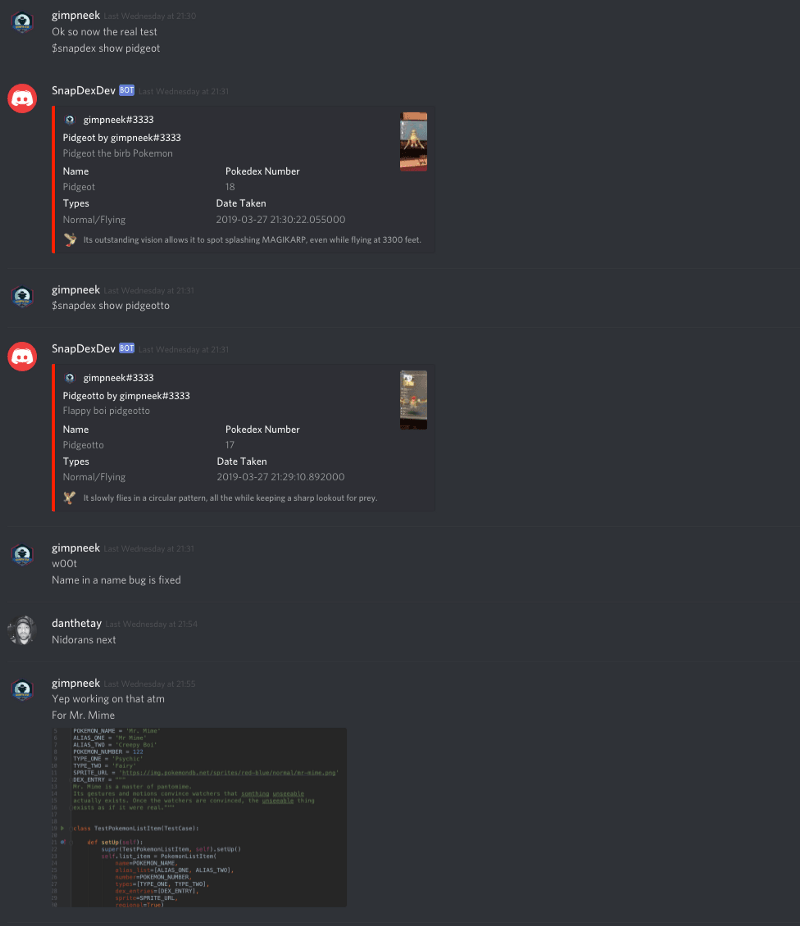
For my bot to function I need to know the name of the Pokemon present in the photo being uploaded.
As I’m building an MVP I don’t want to invest the time to train an OpenCV powered AI that will detect the Pokemon from the image so I’m instead looking for the name of the Pokemon in the message.
If the user hasn’t included one or they’ve included more than one then I ask them which Pokemon they want to file the image under.
The Discord library I’m working with, discord.py (I’m using the rewrite branch) has some very helpful functions to poll responses from the user to conduct this conversational approach to metadata collection.

Getting feedback on the idea
One of the benefits of a Discord bot is that the user feedback is right there in the chat, most likely directly after the user has interacted with the bot.
If there’s an issue with the bot (such as it not detecting a command) you, as a developer can jump in and engage with the user to understand their frustrations and how to fix the issue.
To contrast this with my experiences with getting feedback on a web app the process is a lot more formal. You have to make time to have the user interact with the app and speak openly about what they’re thinking and feeling as they use it which when they’re sitting next to you they will sometimes filter as to not dishearten you.

Summary
For proving and delivering an MVP of your idea a bot is a quick and easy way of getting started.
A bot allows you focus on the functionality that will deliver the most value and get feedback by conversing with users as you build new functionality.
I really wish I’d thought of the approach last year when I started the web app as I could have iterated over the idea a lot quicker and by now be in a situation where I had a very mature bot or just a solid idea on what my users needed from a web app.
Now I’ve got the bot out at MVP I feel really enthused to build new features knowing that those using the bot will give me the feedback I need to refine that feature quickly.