Why I ditched Google Analytics & MixPanel for PostHog
— Product Development, Technology — 3 min read
It took me until I built my second product (Reciprocal.dev) to really understand the value of analytics. I’d always landed very much on the side of such tools as being an invasion of privacy and questioned the need for front-end scripts when proper configured server logs could provide the same information.
The hammer that hit the nail on the head was reading Lean Startup and learning how customer behaviour metrics are key to performing the iterative small tweaks needed to align the product to the customer needs.
Instead of analytics being used to count page views and traffic sources they should be used to understand the points the product has to make a decision and the outcome of that decision, so that the product can be changed to remove the friction.
With that new found understanding I started looking at how we’d implemented analytics in my existing products.
Google Analytics
Google Analytics had always been my go to analytics platform when I’ve wanted insights but this was out of lack of any real knowledge of the analytics space and just seeing what others had used.
In my personal opinion Google Analytics is just a mess.

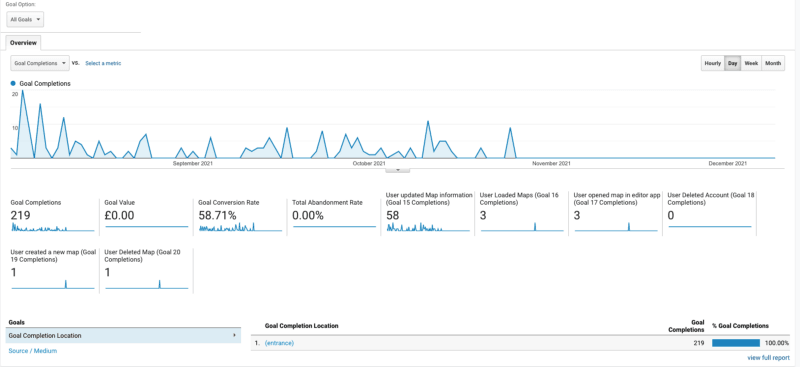
There’s two different UIs for the same data (Firebase Analytics and Google Analytics), two different versions of tracking tag to pick from (v3 and v4 and some JS libraries only support v3 currently) and it’s Goals feature doesn’t lend itself easily to building up a clear picture of what users are doing as there’s either tables of data or very busy funnel charts to view.
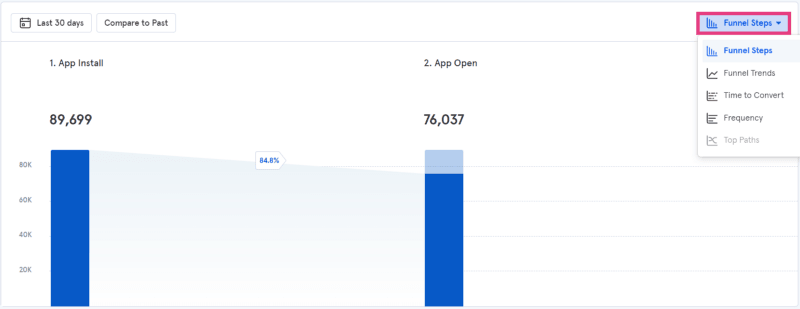
The lack of value I was getting from Google Analytics led me to look for a secondary tool that would provide more qualitive data instead of the quantitive data I was getting from Google Analytics. For this I picked MixPanel as it’s funnel reports allowed me to see conversions easily (and admitted the UI looked good).
MixPanel
Initially MixPanel delivered the value we had hoped for. We were able to see how the app was being used, see which areas of the product weren’t converting as well as we’d hoped and use that data in discussions we had about improvements to the product.

By self-hosting our analytics we would only have to pay for the server the analytics tool was running on, which would be around $5 a month instead of the $25 MixPanel was asking at it’s lowest priced tier.
PostHog
During my research I came across PostHog which offered the same funnel views that MixPanel did, could be self-hosted and their SaaS even offered a free tier that allowed for unlimited funnels. It was a no-brainer for us to switch.

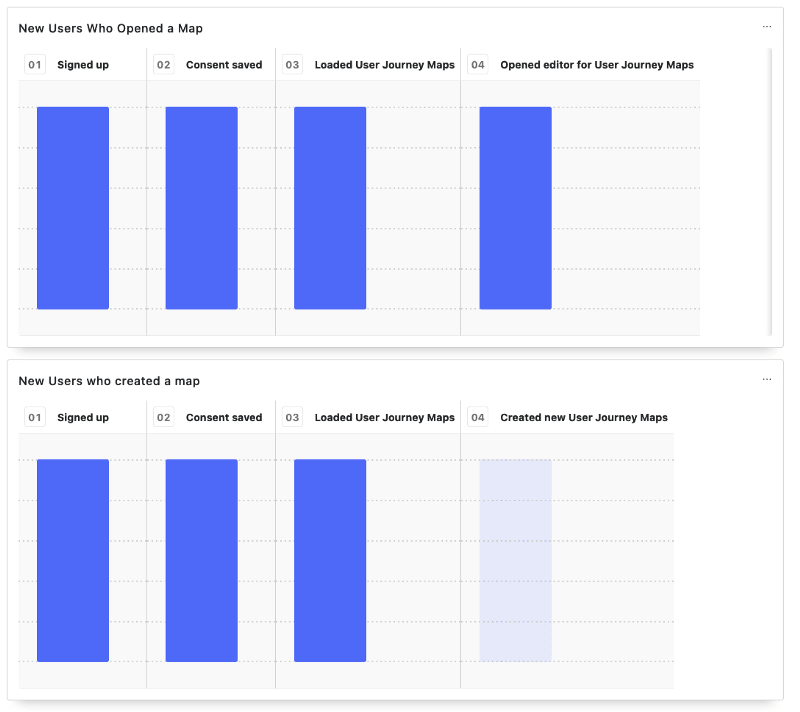
Building funnels in PostHog was really easy, after adding the changes to the code to send events I just performed a test run locally so the events were sent to PostHog and used the insights tool to build up a sequence of events that would be triggered as a user would perform actions in the app.
These insights can then be saved and used in a dashboard which can be configured to show a number of graphs of varying dimensions so there’s a single place to collect insights for a particular behaviour or section of the product being tweaked.
There are also tools that make it easier to track which iteration of the product recorded events are being captured against such as feature flags and plugins that integrate with release management tools.
Overall I’ve found PostHog to be miles ahead of the other tools I’ve tried so far and I’m a little miffed that I didn’t find it straight away and wasted time with MixPanel.
Swapping out analytics in our code
In order to move from Google Analytics and MixPanel and onto PostHog I had to make a few changes to our codebase but overall because I’d abstracted the analytics events in the code into a single function I just had to update that function and the analytics initialisation.
1export function recordEvent(eventName: string, options: AnalyticsOptions): void {2 if (getAnalyticsConsent()) {3- ReactGA.event({4- category: 'User',5- action: eventName,6- ...options,7- });8- mixPanel.track(eventName);9+ posthog.capture(eventName, options)10 }11}The options object allows for custom event data to be defined which can then be used to filter out events in the insights panel or to create actions to turn specific custom event data into an entity to include in reports.
How ditching MixPanel and Google Analytics for PostHog worked for us
As an early stage start up our priority is to get the most out of our tools for the lowest price possible as we don’t have the budget (nor the need yet) to unlock the ‘unlimited’ plans on most tools.
MixPanel gave us the early experience with building up a qualitive dataset of how users were using our app but the limitations of the free tier meant that there was very little value in the tool as something we could use to grow the product.
PostHog’s free tier gives us a means of building up a qualitive dataset and doesn’t limit us on how we disect that data which will allow us to grow the product and with self-hosting as an option we’re more in control of our analytics usage.
By moving from a mix of Google Analytics and MixPanel we’ve been able to identify some significant friction points in our sign up process and make improvements that’s lead to a increase in people creating an account.